free mod 4 Pics 1 Word full version

4 Pics 1 Word
Program available in Spanish; Castilian Program license Free - System Android
Category : Puzzle
Program : Free
Version : 2.0.0-es
Size : 23 MB
Works under : Android
Package name : de.lotum.whatsinthefoto.es
Votes : 89 Votes / Ratting : 4.5
Program by : LOTUM GmbH Am Goldstein 1, 61231 Bad Nauheim, Germany
Content rating - Everyone 10+
Watch 4 Pics 1 Word Video Review
Review - 4 Pics 1 Word
4 Pics 1 Word is an Android browser that is a limited version of the regular UC Browser. It has many of the same features that made the UC Browser popular. It is a great alternative browser if you want something simpler than the traditional browsers for Android. 4 Pics 1 Word has many great features. One feature is that it is a very fast browser for downloading files or watching videos. Another feature is that video playback can be controlled by gestures. Also, 4 Pics 1 Word has an incognito mode to secure your privacy. The browser additionally has a Night Mode which makes it easier to read text when it is dark. The browser is very well designed. The user-interface is very stylish and clean, letting you focus on what you are doing. The tab management is simpler and easier to use than it is for most Android browsers. A quick-search feature allows you to search right from the navigation bar. In addition, navigation cards allow you to get updates about news and events based on your location. Pros: Fast download speeds Intuitive user-interface Small and fast browser Many useful features Cons: Not as many features as in standard browsers Night Mode may not work well depending on system brightness settings Built-in download manager doesn’t always work as expected
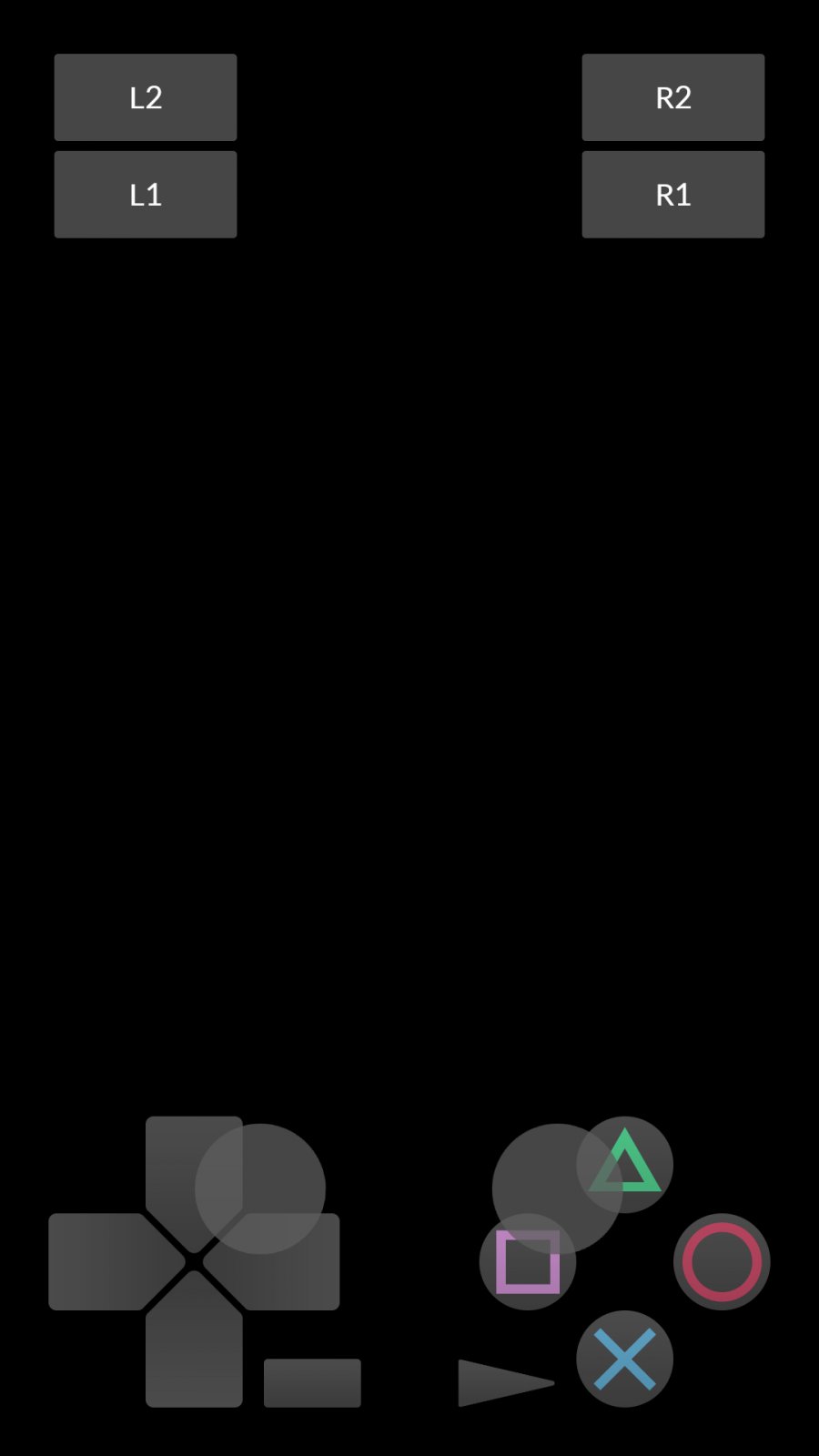
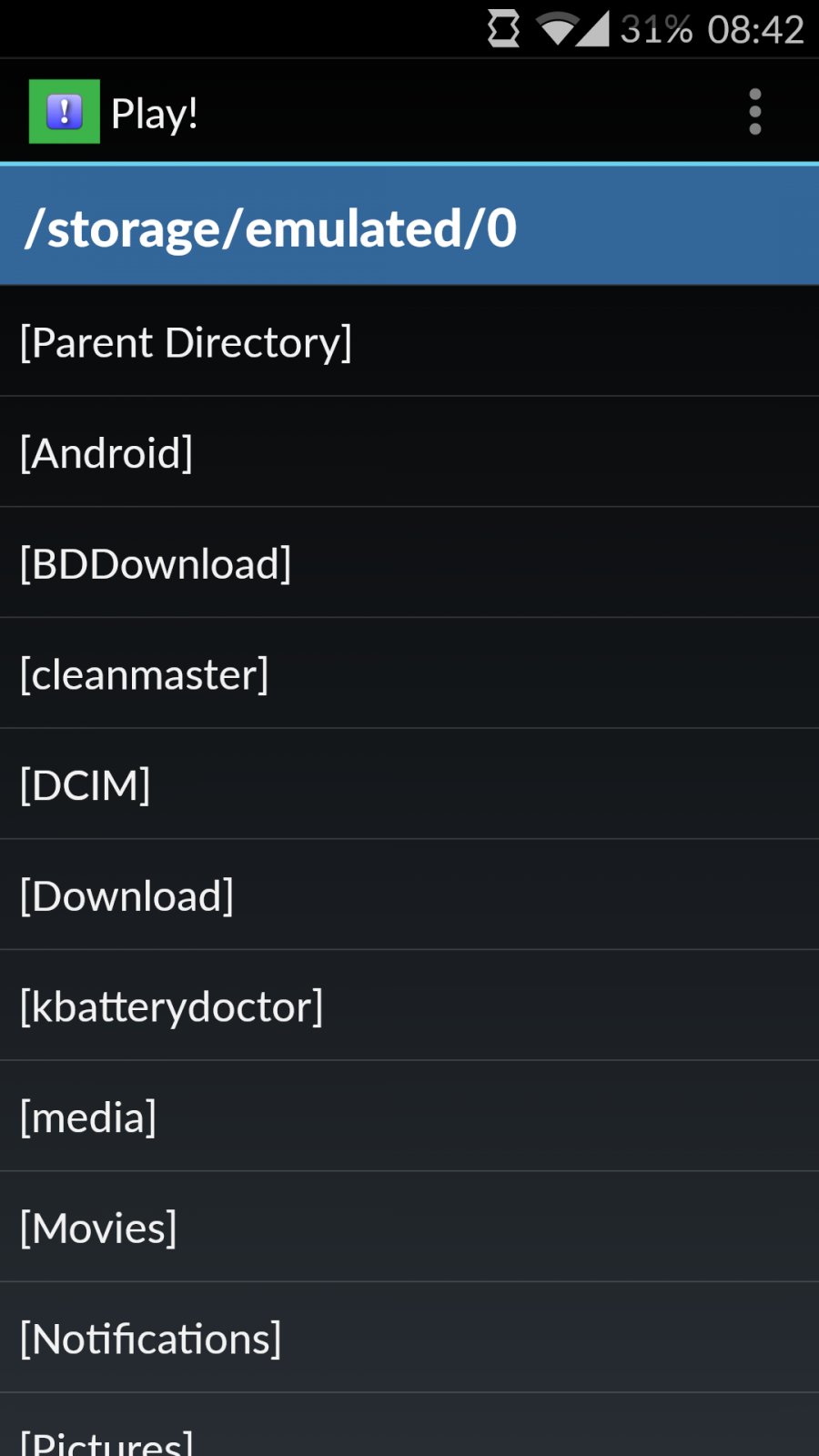
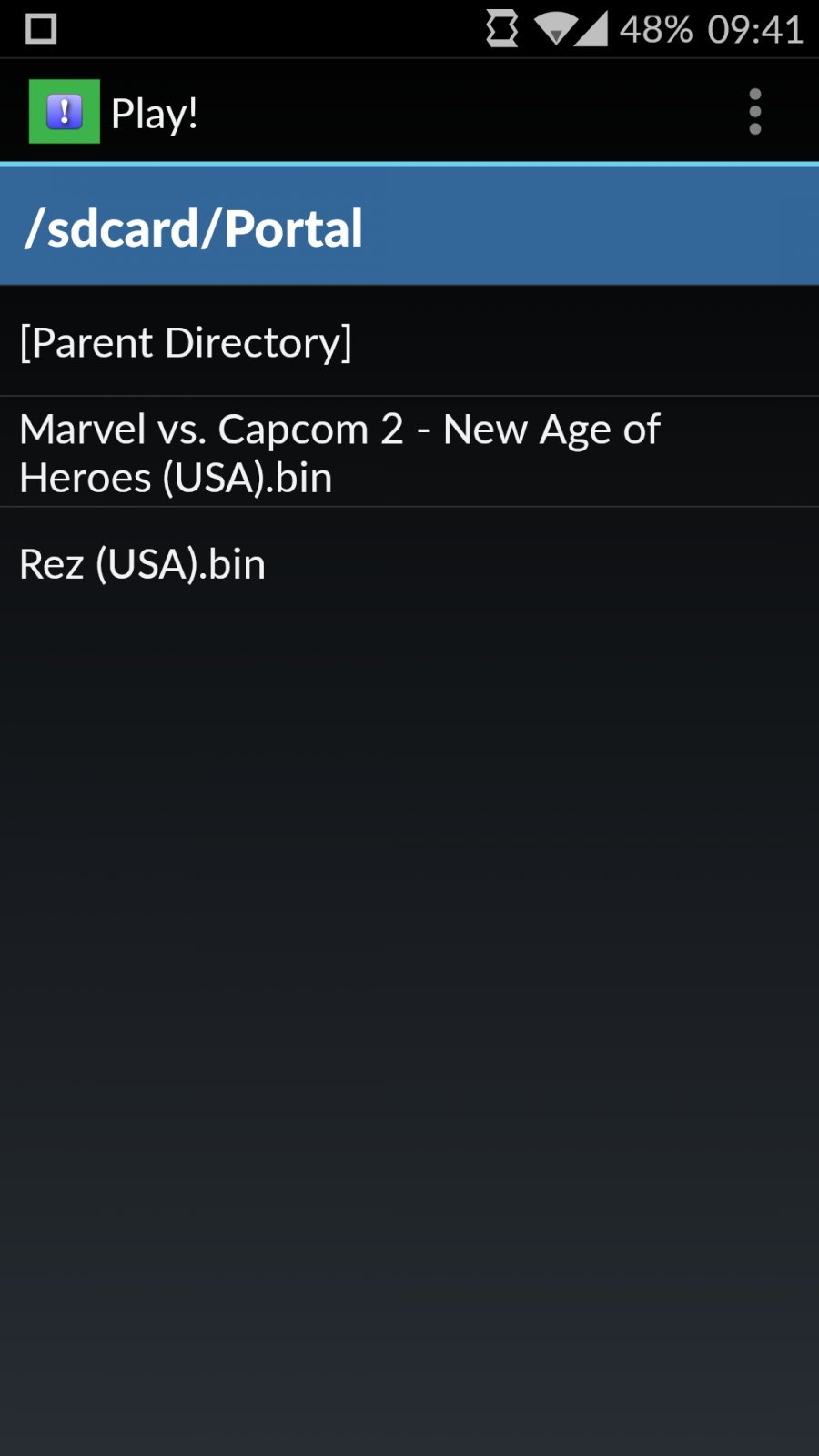
Screenshots 4 Pics 1 Word



What Is New
(function($) { $(function() { // Find all YouTube videos var $allVideos = $("#tabs-4 .vcontainer iframe"), // The element that is fluid width $fluidEl = $("#tabs-4 .vcontainer"); // Figure out and save aspect ratio for each video $allVideos.each(function() { $(this) .data('aspectRatio', this.height / this.width) // and remove the hard coded width/height .removeAttr('height') .removeAttr('width'); }); // When the window is resized $(window).resize(function() { var newWidth = $fluidEl.width(); // Resize all videos according to their own aspect ratio $allVideos.each(function() { var $el = $(this); $el .width(newWidth) .height(newWidth * $el.data('aspectRatio')); }); // Kick off one resize to fix all videos on page load }).resize(); }); })(jQuery);